'파이어폭스'에 해당되는 글 2건
- 2008.12.18 리눅스/파이어폭스로 kbs 온에어 듣기
- 2008.02.21 그리스 몽키 활용하기 - 메일 송신시 확인창 띄우기 1
리눅스/파이어폭스로 kbs 온에어 듣기
리눅스 2008. 12. 18. 23:26
컴퓨터로 종종 라디오(온에어)를 듣는다. 예전에는 방송사 사이트에 접속해서 듣곤 했지만, 요즘에는 각 방송사에서 만든 라디오 프로그램(콩 - kbs, 미니 - mbc, 고릴라 - sbs 등)도 있어 인터넷만 연결되어 있으면 손쉽게 들을 수 있다. 단, 윈도우즈용만 있다는 문제가 있긴 하다.
리눅스에서도 라디오를 들을 수는 있다. 라디오 URL이 대부분 mms로 되어 있기 때문에 그 주소만 안다면 mms 재생 가능한 플레이어를 사용해서 들을 수 있다. mbc와 sbs, 그리고 몇몇 방송들은 이 방법을 사용하면 들을 수 있다. (http://ubuntu.or.kr/viewtopic.php?p=11644)
하지만 kbs는 그렇지가 않다. 알려진 mms 주소도 없어 kbs 사이트 온에어를 통해 들으려고 해봤지만 역시 파이어폭스는 제대로 지원이 안 됐다. 작년에 리눅스에서 kbs 온에어를 들으려고 삽질한 끝에 몇 가지 사실을 알 수 있었다.
결국 일단 kbs 사이트에 로그인을 하되 사이트의 온에어 링크로는 접근이 안되니, 다른 경로를 찾아야 한다는 것을 알 수 있었다.
2009. 1. 4. 추가 : 희한하게 팝업 차단을 하고 링크를 누르면 온에어가 작동이 된다ㅡㅡ;(FF 3.0.5 버전). 그 동안 삽질한 게 좀 허무하기도 하지만 그 덕에 공부 좀 했으니 그 시간이 아깝지는 않다.
리눅스에서도 라디오를 들을 수는 있다. 라디오 URL이 대부분 mms로 되어 있기 때문에 그 주소만 안다면 mms 재생 가능한 플레이어를 사용해서 들을 수 있다. mbc와 sbs, 그리고 몇몇 방송들은 이 방법을 사용하면 들을 수 있다. (http://ubuntu.or.kr/viewtopic.php?p=11644)
하지만 kbs는 그렇지가 않다. 알려진 mms 주소도 없어 kbs 사이트 온에어를 통해 들으려고 해봤지만 역시 파이어폭스는 제대로 지원이 안 됐다. 작년에 리눅스에서 kbs 온에어를 들으려고 삽질한 끝에 몇 가지 사실을 알 수 있었다.
1. 우선 kbs 사이트에 가입되어 있어야 한다. kbs의 온에어는 사용자 로그인을 거친 후에만 재생할 수 있도록 되어 있다. 로그인 하지 않고 mms 주소에 접근하면 권한이 없어 재생할 수 없다.
2. mms 주소가 일정하지 않다. IP 주소가 거의 비슷하긴 하지만 항상 동일하지는 않다.
2. mms 주소가 일정하지 않다. IP 주소가 거의 비슷하긴 하지만 항상 동일하지는 않다.
결국 일단 kbs 사이트에 로그인을 하되 사이트의 온에어 링크로는 접근이 안되니, 다른 경로를 찾아야 한다는 것을 알 수 있었다.
2009. 1. 4. 추가 : 희한하게 팝업 차단을 하고 링크를 누르면 온에어가 작동이 된다ㅡㅡ;(FF 3.0.5 버전). 그 동안 삽질한 게 좀 허무하기도 하지만 그 덕에 공부 좀 했으니 그 시간이 아깝지는 않다.
그리스 몽키 활용하기 - 메일 송신시 확인창 띄우기
오픈소스 2008. 2. 21. 00:40
웹메일을 사용하다 보면 실수할 때가 종종 있다. 깜빡 잊고 첨부 파일을 첨부하지 않는다거나 사소한 맞춤법을 틀린다거나 하는... 메일을 보내기 전에 꼼꼼히 점검한다고 해도 사람인 이상 실수를 안하기는 어렵다. 그래서 언젠가 '메일 전송 버튼을 클릭할 때 이러한 사항을 확인하도록 하는 경고를 보여주면 어떨까' 하는 생각이 들었다.
파이어폭스 확장 기능에 그리스 몽키라는 게 있다. 이것은 사용자가 방문하는 웹사이트에 자신만의 자바스크립트를 추가할 수 있는 도구다. 그리스 몽키를 사용하면 내가 원하는 기능을 쉽게 추가할 수 있을 것 같아 시도해 보았다.
1. 그리스 몽키 설치
설치는 매우 간단하다. 파이어폭스 메뉴 -> 도구 -> 부가 기능 -> 유용한 확장 기능으로 이동한 후, 'grease monkey'로 검색하면 쉽게 찾을 수 있다. 설치하기 버튼을 클릭하고 '지금 설치' 버튼을 누르면 설치가 완료된다(파이어폭스를 재시작해야 한다).

2. 자바 스크립트 작성하기
이 스크립트를 등록하면, 마우스를 클릭할 때마다 위 함수가 호출된다. event.stopPropagation()과 event.preventDefault()는 클릭으로 작동해야 하는 행동을 무시하는 역할을 한다. 지금 이대로라면 페이지 상의 링크나 버튼을 클릭하더라도 아무 반응을 보이지 않는다. 나는 메일 버튼이 클릭되었을 때만 나만의 처리를 하기 원하므로 그 부분을 추가해야 한다.
event.target.id를 사용하면에는 이벤트가 트리거된 엘리먼트의 아이디를 얻을 수 있다. 따라서 이를 메일 전송 버튼의 아이디와 비교하면 될 것이다. 나는 엠파스 메일을 사용하기 때문에 엠파스 메일의 작성 페이지로 이동한 후, 소스 보기를 사용하여 메일 전송 버튼의 아이디가 'btnSend1'과 'btnSend2'라는 것을 알아내었다.
이를 바탕으로 내가 등록할 스크립트를 다음과 같이 작성하였다.
클릭한 엘리먼트의 아이디가 'btnSend1' 또는 'btnSend2'이면 (확인, 취소 두 개의 버튼이 있는) confirm 창을 띄우고 확인을 눌렀을 때만 클릭한 결과가 작동(메일 전송)되도록 하였다. 이 스크립트를 mailcheck.user.js라는 이름으로 저장하였다(그리스 몽키에서 사용할 스크립트의 확장자는 .user.js여야 한다).
3. 스크립트 등록하기
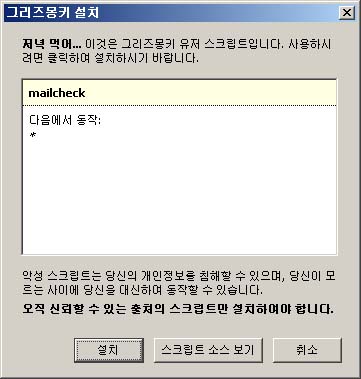
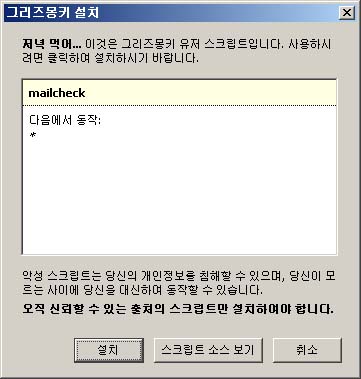
이제 작성한 스크립트를 원하는 웹페이지(엠파스 메일)에 등록해야 한다. 파이어폭스 메뉴 -> 파일 -> 파일 열기로 mailcheck.user.js 파일을 열면 다음과 같은 창이 뜬다.

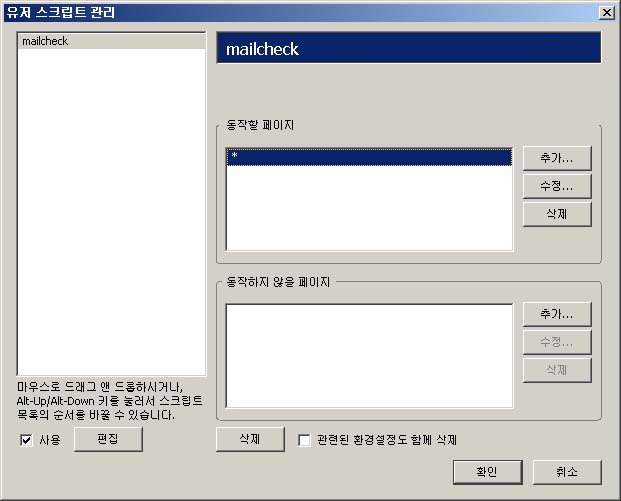
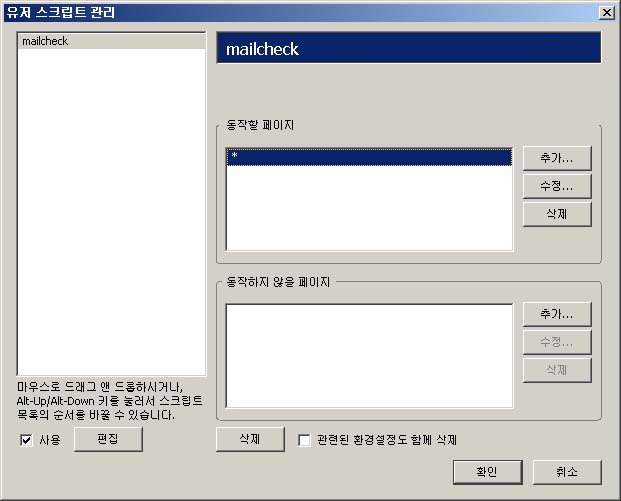
설치 버튼을 눌러 설치를 진행한 후, 파이어폭스 메뉴 -> 도구 -> Greasemonkey -> 유저 스크립트 관리로 이동한다. 다음과 같이 mailcheck 스크립트가 설치되어 있음을 확인할 수 있다.

동작할 페이지에서 *를 선택하고 수정을 눌러 이 스크립트가 작동하기를 원하는 페이지로 변경한다. 나는 엠파스 메일 페이지(http://mail.empas.com/*)로 변경하였다.
4. 확인
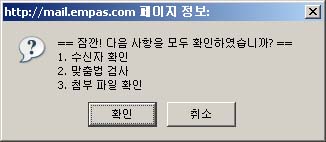
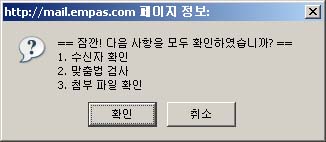
엠파스 메일 페이지를 띄워 실제로 작동하는지 확인해 보았다. 메일을 작성하고 보내기 버튼을 누르니 다음과 같은 confirm 창이 뜬다. 확인 버튼을 누르면 메일이 전송되고 취소를 누르면 아무 일도 일어나지 않는다. 간단한 기능이지만 메일 작성자에게 메일 내용을 다시 한 번 확인해보도록 환기시킬 수는 있을 것이다.

파이어폭스에서 밖에 사용할 수 없고 메일 사이트마다 스크립트를 등록해줘야 한다는 문제는 있지만 이를 통해 메일을 보낼 때 자주 하는 실수를 조금이나마 줄일 수 있을 것 같다.
※ 참고 사이트
Dive Into Greasemonkey - http://diveintogreasemonkey.org
W3Schools Online Web Tutorials - http://www.w3schools.com/js/default.asp

파이어폭스 확장 기능에 그리스 몽키라는 게 있다. 이것은 사용자가 방문하는 웹사이트에 자신만의 자바스크립트를 추가할 수 있는 도구다. 그리스 몽키를 사용하면 내가 원하는 기능을 쉽게 추가할 수 있을 것 같아 시도해 보았다.
1. 그리스 몽키 설치
설치는 매우 간단하다. 파이어폭스 메뉴 -> 도구 -> 부가 기능 -> 유용한 확장 기능으로 이동한 후, 'grease monkey'로 검색하면 쉽게 찾을 수 있다. 설치하기 버튼을 클릭하고 '지금 설치' 버튼을 누르면 설치가 완료된다(파이어폭스를 재시작해야 한다).

2. 자바 스크립트 작성하기
다음으로 추가하고 싶은 자바 스크립트를 작성해야 한다. 그리스 몽키와 자바 스크립트에 익숙하지 않기 때문에 'Dive Into Greasemonkey'라는 일종의 튜토리얼을 참고하였다. 튜토리얼을 따라 'Hello World'를 띄워본 후, 내가 원하는 기능을 찾아보던 중 'Intercepting user clicks'라는 예제를 발견하였다.
document.addEventListener('click', function(event) {
// event.target is the element that was clicked
// do whatever you want here
// if you want to prevent the default click action
// (such as following a link), use these two commands:
event.stopPropagation();
event.preventDefault();
}, true);
이 스크립트를 등록하면, 마우스를 클릭할 때마다 위 함수가 호출된다. event.stopPropagation()과 event.preventDefault()는 클릭으로 작동해야 하는 행동을 무시하는 역할을 한다. 지금 이대로라면 페이지 상의 링크나 버튼을 클릭하더라도 아무 반응을 보이지 않는다. 나는 메일 버튼이 클릭되었을 때만 나만의 처리를 하기 원하므로 그 부분을 추가해야 한다.
event.target.id를 사용하면에는 이벤트가 트리거된 엘리먼트의 아이디를 얻을 수 있다. 따라서 이를 메일 전송 버튼의 아이디와 비교하면 될 것이다. 나는 엠파스 메일을 사용하기 때문에 엠파스 메일의 작성 페이지로 이동한 후, 소스 보기를 사용하여 메일 전송 버튼의 아이디가 'btnSend1'과 'btnSend2'라는 것을 알아내었다.
이를 바탕으로 내가 등록할 스크립트를 다음과 같이 작성하였다.
document.addEventListener('click', function(event) {
if (event.target.id == 'btnSend1' || event.target.id == 'btnSend2')
{
if (!confirm('== 잠깐! 다음 사항을 모두 확인하였습니까? == \n' +
'1. 수신자 확인\n2. 맞춤법 검사\n3. 첨부 파일 확인'))
{
event.stopPropagation();
event.preventDefault();
}
}
}, true);
if (event.target.id == 'btnSend1' || event.target.id == 'btnSend2')
{
if (!confirm('== 잠깐! 다음 사항을 모두 확인하였습니까? == \n' +
'1. 수신자 확인\n2. 맞춤법 검사\n3. 첨부 파일 확인'))
{
event.stopPropagation();
event.preventDefault();
}
}
}, true);
클릭한 엘리먼트의 아이디가 'btnSend1' 또는 'btnSend2'이면 (확인, 취소 두 개의 버튼이 있는) confirm 창을 띄우고 확인을 눌렀을 때만 클릭한 결과가 작동(메일 전송)되도록 하였다. 이 스크립트를 mailcheck.user.js라는 이름으로 저장하였다(그리스 몽키에서 사용할 스크립트의 확장자는 .user.js여야 한다).
3. 스크립트 등록하기
이제 작성한 스크립트를 원하는 웹페이지(엠파스 메일)에 등록해야 한다. 파이어폭스 메뉴 -> 파일 -> 파일 열기로 mailcheck.user.js 파일을 열면 다음과 같은 창이 뜬다.

설치 버튼을 눌러 설치를 진행한 후, 파이어폭스 메뉴 -> 도구 -> Greasemonkey -> 유저 스크립트 관리로 이동한다. 다음과 같이 mailcheck 스크립트가 설치되어 있음을 확인할 수 있다.

동작할 페이지에서 *를 선택하고 수정을 눌러 이 스크립트가 작동하기를 원하는 페이지로 변경한다. 나는 엠파스 메일 페이지(http://mail.empas.com/*)로 변경하였다.
4. 확인
엠파스 메일 페이지를 띄워 실제로 작동하는지 확인해 보았다. 메일을 작성하고 보내기 버튼을 누르니 다음과 같은 confirm 창이 뜬다. 확인 버튼을 누르면 메일이 전송되고 취소를 누르면 아무 일도 일어나지 않는다. 간단한 기능이지만 메일 작성자에게 메일 내용을 다시 한 번 확인해보도록 환기시킬 수는 있을 것이다.

파이어폭스에서 밖에 사용할 수 없고 메일 사이트마다 스크립트를 등록해줘야 한다는 문제는 있지만 이를 통해 메일을 보낼 때 자주 하는 실수를 조금이나마 줄일 수 있을 것 같다.
※ 참고 사이트
Dive Into Greasemonkey - http://diveintogreasemonkey.org
W3Schools Online Web Tutorials - http://www.w3schools.com/js/default.asp






